 |
New Perspectives on HTML5 and CSS3, 8th Edition Tutorial 2 |
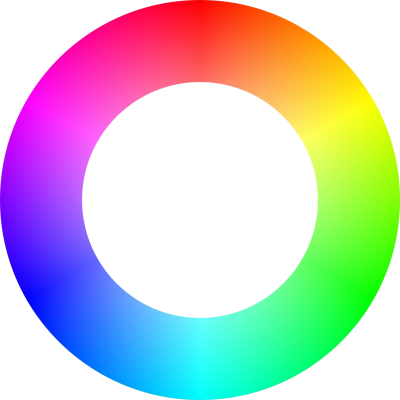
Complementary Colors
Complementary colors are two colors separated by 180° on the color wheel. Select a color using the controls below and then rotate the hue value on the color wheel to view different pairs of complementary colors.



| hsl(0, 100%, 50%) | hsl(180, 100%, 50%) |
| rgb(255, 0, 0) | rgb(0, 255, 255) |