 |
New Perspectives on HTML5 and CSS3, 8th Edition Tutorial 2 |
HSL Color Values
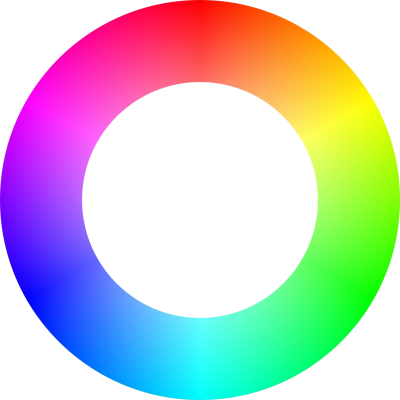
This page demonstrates how to define colors using HSL (Hue-Saturation-Lightness) color values. Drag the Hue scrollbar to move around the Hue color wheel. Drag the Saturation and Lightness scrollbars to set the Satruation and Lightness values. A preview of the color value is shown in the box at the right. The HSL color value and the corresponding RGB color value appear below the box.


hsl(0, 100%, 50%)
rgb(255, 0, 0)
rgb(255, 0, 0)