 |
New Perspectives on HTML5 and CSS3, 8th Edition Tutorial 2 |
HSLA Color Values
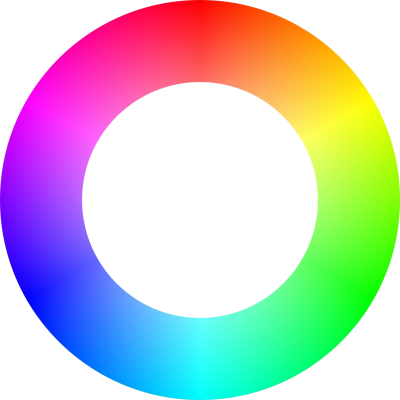
This page demonstrates how to define semi-transparent colors using HSLA (Hue-Saturation-Lightness-Alpha) color values. Drag the Hue scrollbar to move around the Hue color wheel. Drag the Saturation, Lightness, and Alpha scrollbars to set the Saturation, Lightness, and Alpha (transparency) values. A preview of the color value is shown in the box at the right. The HSLA color value and the corresponding RGBA color value appear below the box.


hsla(0, 100%, 50%, 0.5)
rgba(255, 0, 0, 0.5)
rgba(255, 0, 0, 0.5)